Handshake Mobile App
Role: Lead UX Writer
Tools: Google Docs and Figma
Overview
I rewrote the designer’s copy for the shared project management app Handshake to be user-focused, intuitive, and on-brand. Handshake is an app that allows contractors and their clients to track progress, handle billing and payments, and communicate via a messaging feature. Contractors and their clients are busy, so they need an app that helps them manage their projects as quickly as possible. It was designed by the UX Content Collective for their UX Writing Certification program.
The Problem
Handshake had no existing style guide to establish the brand’s voice and tone, and ensure consistency in punctuation, formatting, and terminology. In the original design, the users were referred to as either freelancers or business owners, ignoring the possibility that freelancers could contract work to other freelancers and could also identify as business owners. The design also relied on similar flows for each user group that needed to be modified to meet each user group’s particular needs. For example, the flow for billing needed to address contractors’ needs to send bills and receive payments, and their clients’ needs to receive bills and send payments.
Users
Contractors and their Clients.
Since my role didn’t include research, I was provided with existing research via the following user personas:
Contractor Persona
Client Persona
Process
After acquiring a more intimate knowledge of both user groups and their needs, I created a style guide to establish the brand voice and tone that would give Handshake its personality. To build trust with users by maintaining consistency, I also included sections on preferred terminology and formatting.
I then used my style guide and knowledge of the users to redesign the content for the Handshake app. I made changes by rewriting content in magenta and wrote notes to the designers to make suggestions on how to improve the design.
Onboarding Screens
Project Setup Flow for Contractors
Project Setup Flow for their Clients
Invitation Success Interstitial Screen
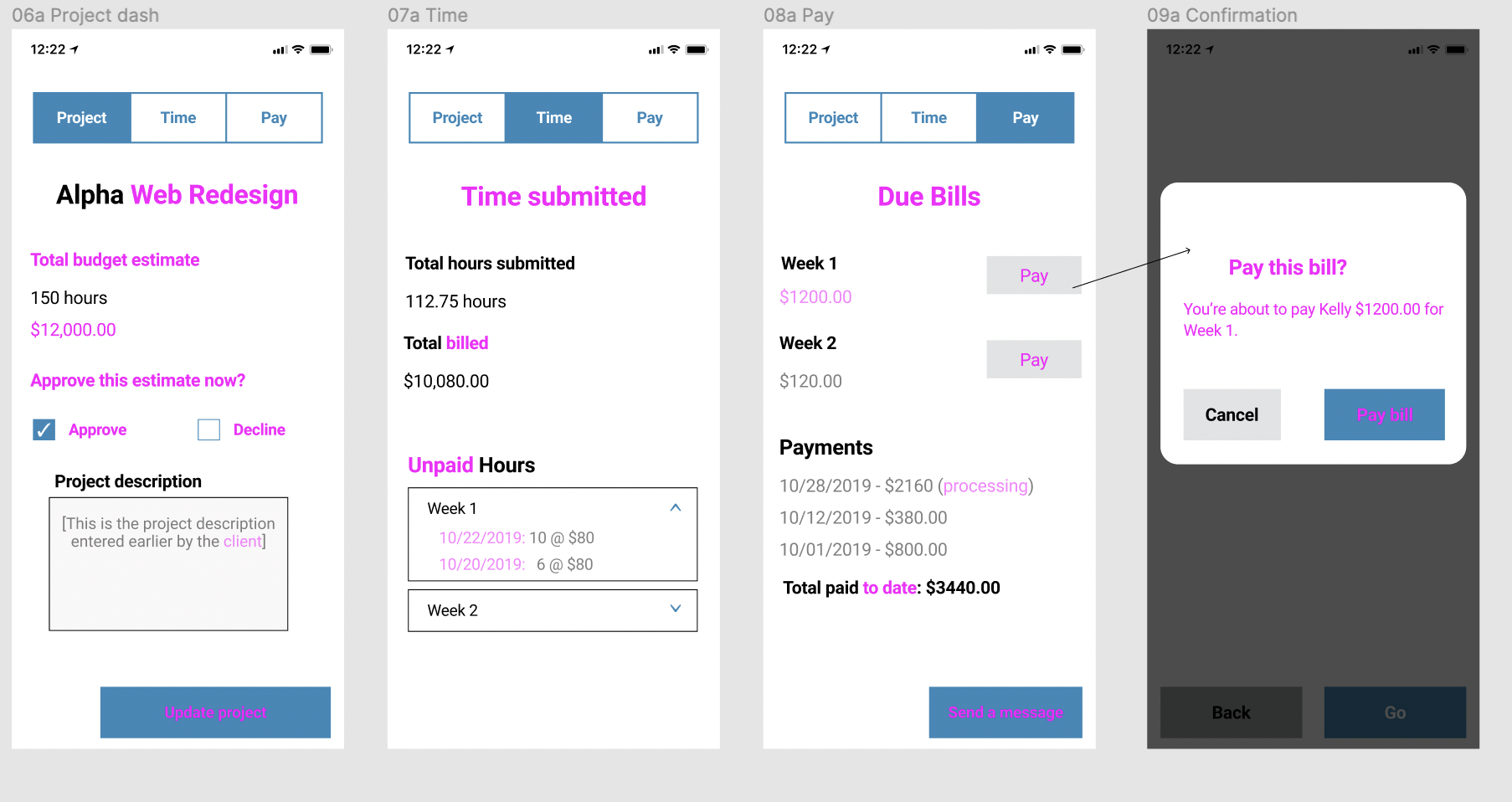
Project Dashboard for Contractors with Project Description Tooltip
Contractor’s Billing Flow with Tooltip to Interstitial to Unsend Bills.
Client Project Dashboard
Messaging Screens for Contractors and Clients
After rewriting the copy for existing screens, I created the screens below as suggestions for the designers. Since users might have multiple projects to manage simultaneously, I created a menu to help users navigate to their projects, messages, and set up their preferences. I also created a projects screen so that users can navigate to a project’s dashboard.
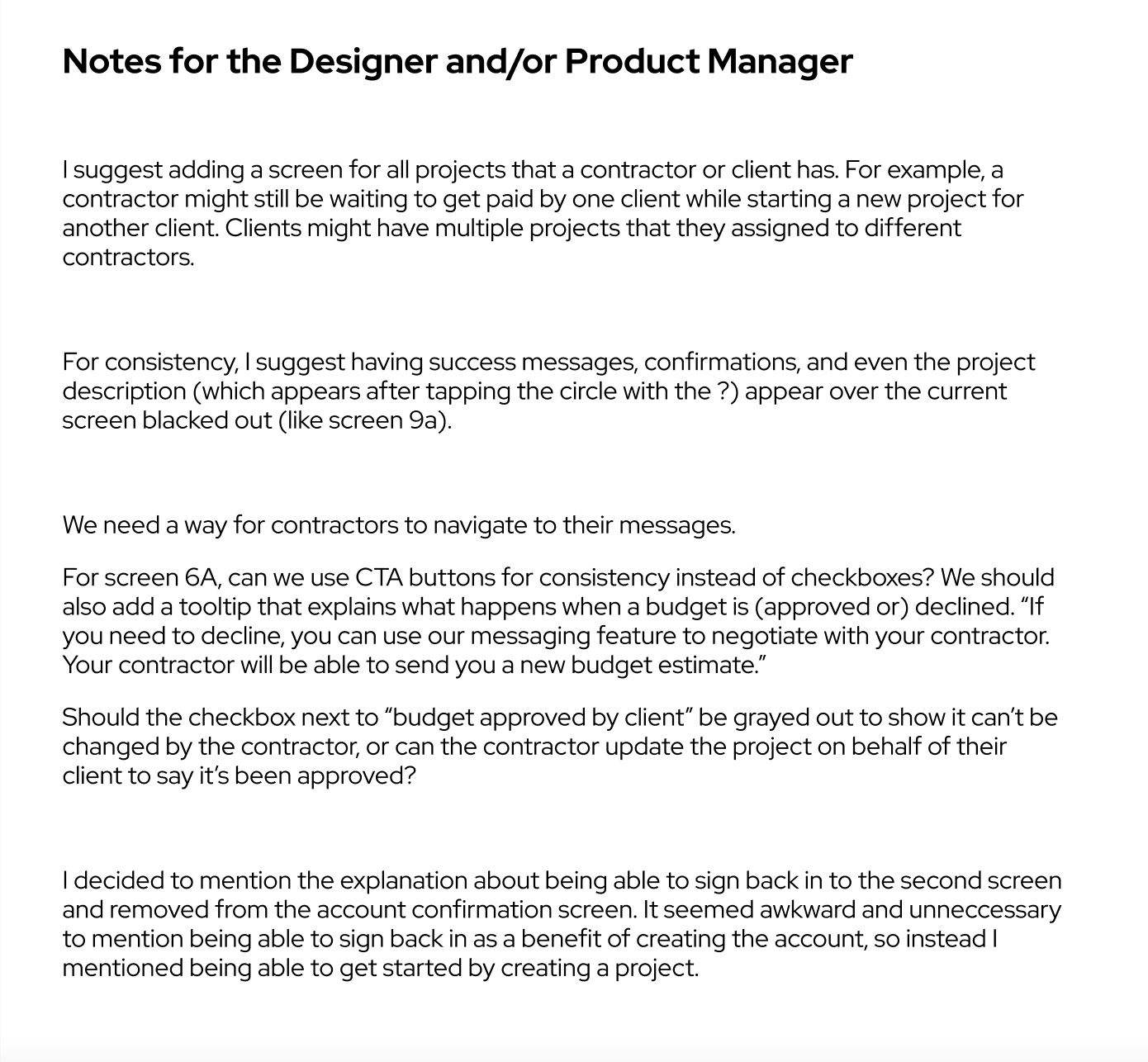
I also left the notes below to offer suggestions for designers to improve the design:
Results
I received a passing score and my certification in UX Writing from the UX Content Collective.